

You can run any Javascript before taking a screenshot of the page. Specify the URL of a javascript file to load during your screenshot request. The URL will be loaded just after the page load event. You need to ensure that your script will finish executing before the delay set during the request (current maximum: 10 seconds).
For example, take a screenshot of a full page after scrolling down to the bottom. The script to scroll down is located at http://browshot.com/static/js/custom/scrolldown.js. The script will be loaded and executed within the page after the page load event.
https://api.browshot.com/api/v1/screenshot/create?url=http://www.browshot.com/&instance_id=65&delay=10&script=http://browshot.com/static/js/custom/scrolldown.js&size=page&key=my_api_key
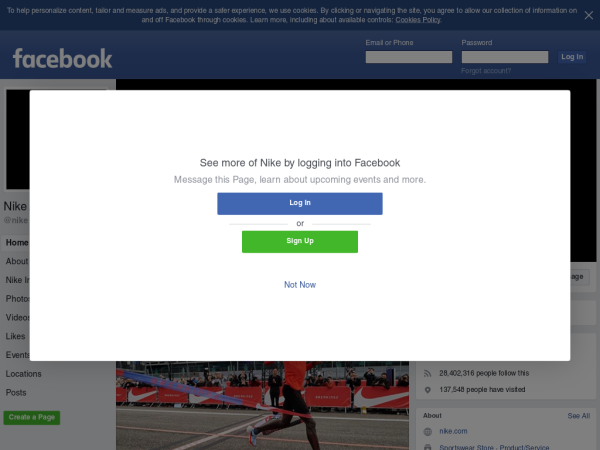
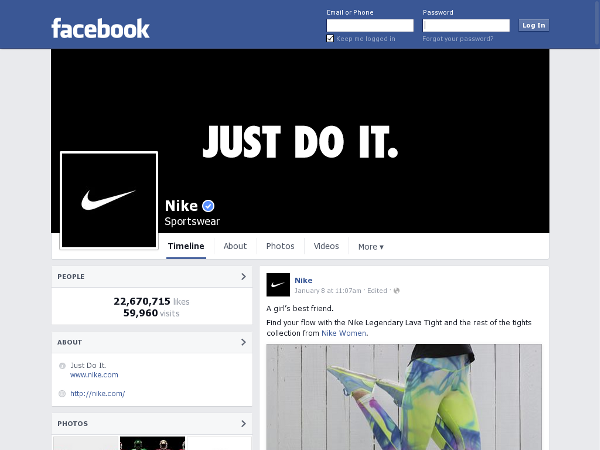
You can use custom JavaScript code to hide or show HTML elements on a page. For example, you can use https://browshot.com/static/js/custom/facebook-hide.js to hide the Facebook sign up page


Remember than you can host your JavaScript file anywhere. Alternatively, you can include Javascript content inside the script_inline API parameter.
no credit card required
Browshot is a web service to create real time web screenshots in a multitude of virtual devices, including mobile devices like the iPhone 3 & 4, iPad, Android Nexus, etc.
You can use the web dashboard, or our full-featured API.
Real time screenshots
15+ mobile devices: iPhone, iPad, Android, etc.
30+ desktop resolutions
Fast and reliable
Thumbnails of any size, any ratio
Full API, open-source libraries