Hide a cookie notice or other banners
 Update: we have added an API parameter to hide most ads and popups automatically. See this blog post for more information.
Update: we have added an API parameter to hide most ads and popups automatically. See this blog post for more information.
Many websites prompt the user to accept a cookie or some other terms of service, or show an ad that covers most of the page. You can easily remove these banners and popups from your screenshot by leveraging the automation steps. We'll review a couple of examples in this blog post.
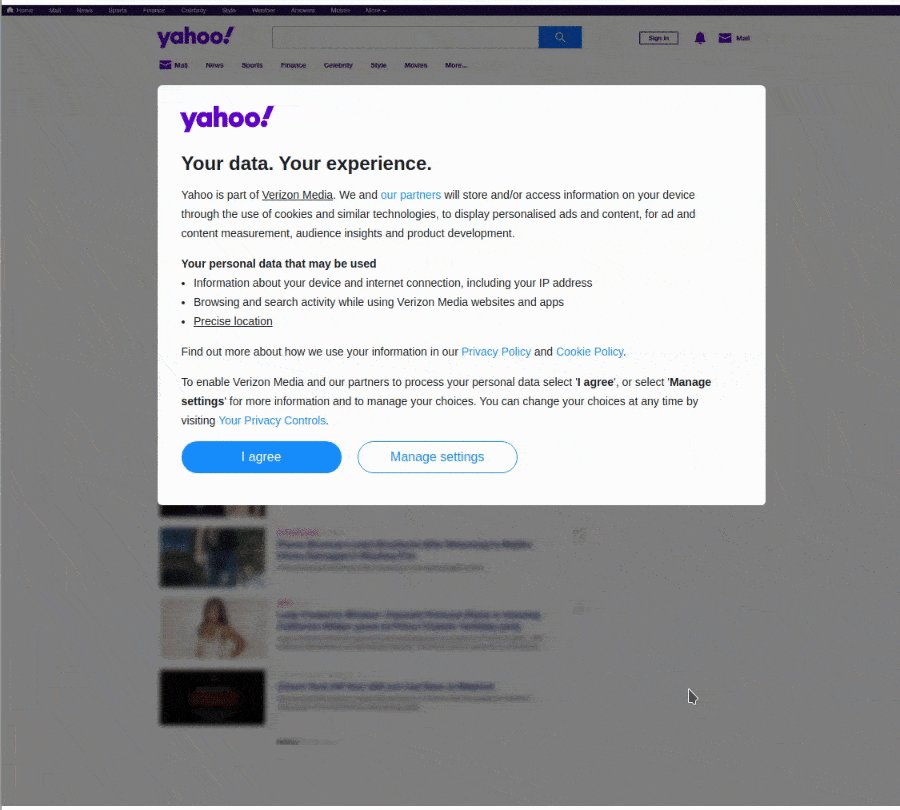
Yahoo UK privacy banner
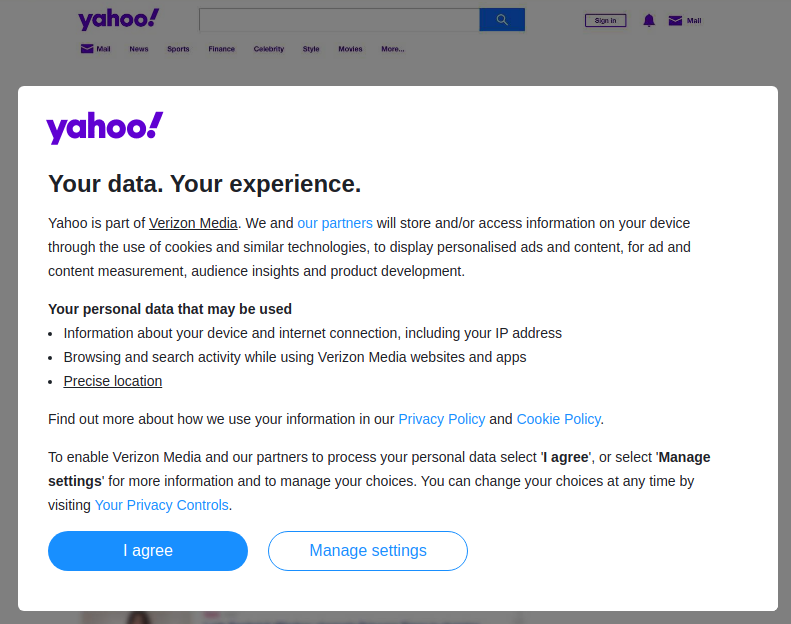
If you visit https://www.yahoo.co.uk/, you'll be presented with this banner about their new privacy policy:

If you want to take a screenshot of the home page, you must to click on "I agree". You can add an automation step to click the button. All you need is the CSS selector that corresponds to this button. Follow these steps to get it:
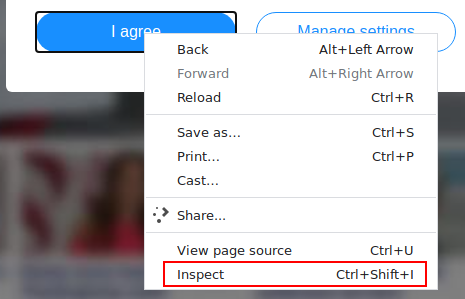
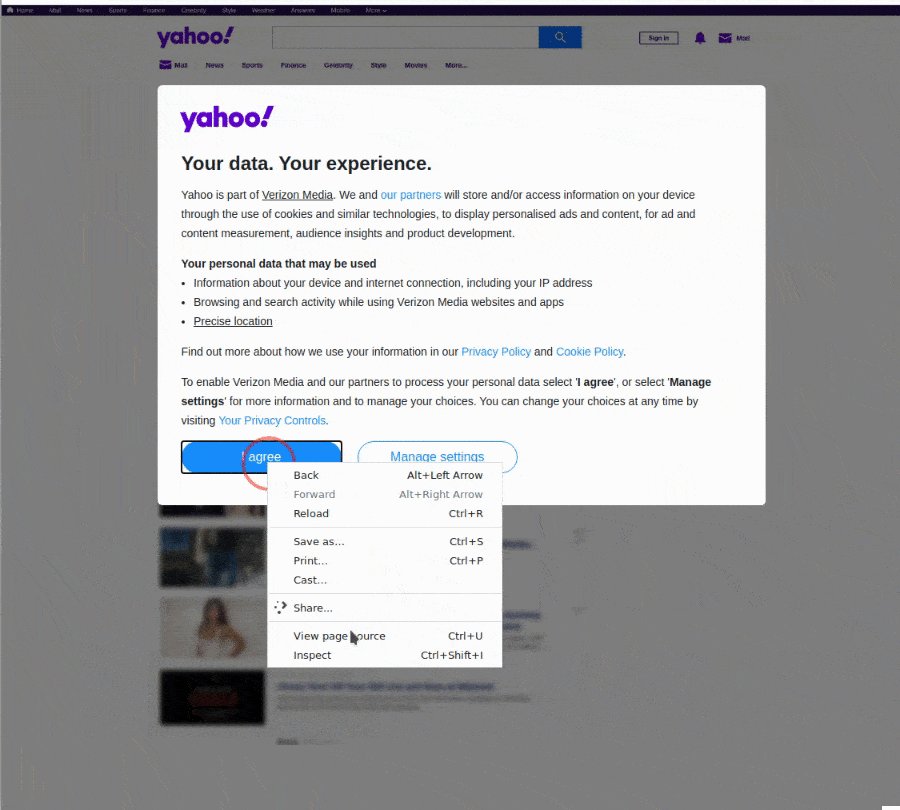
- In Chrome, right click on the "I agree" button and choose Inspect. Other browsers, such as Firefox, have a similar option.

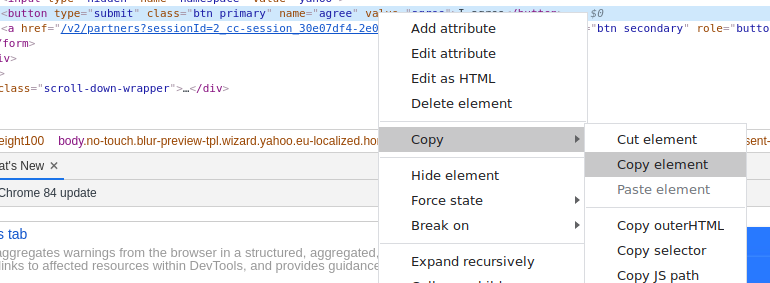
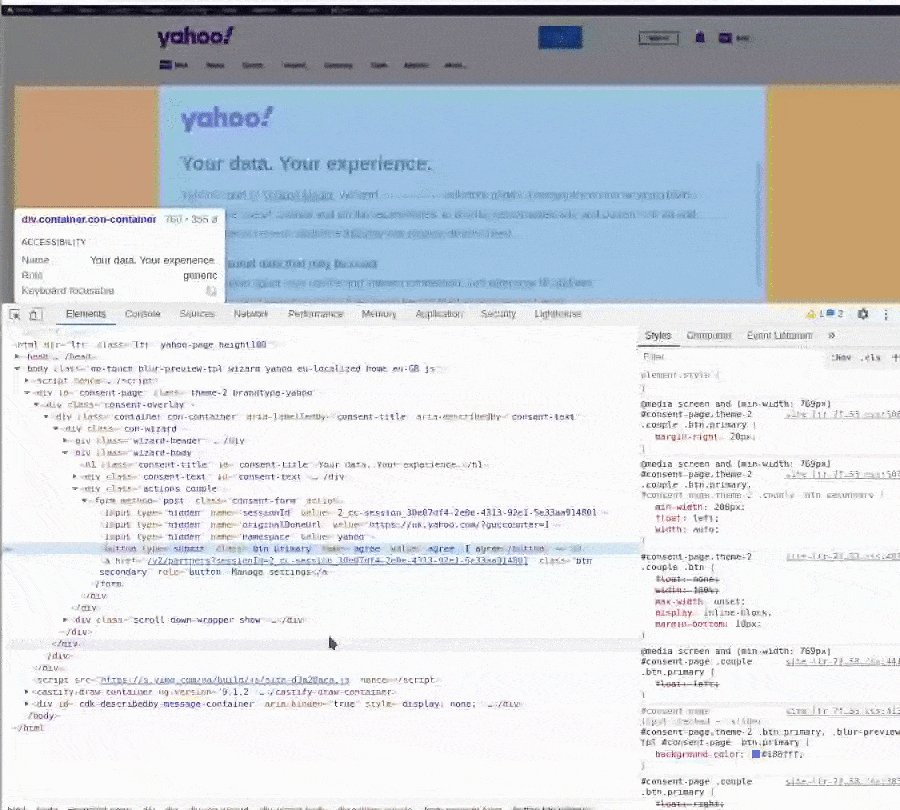
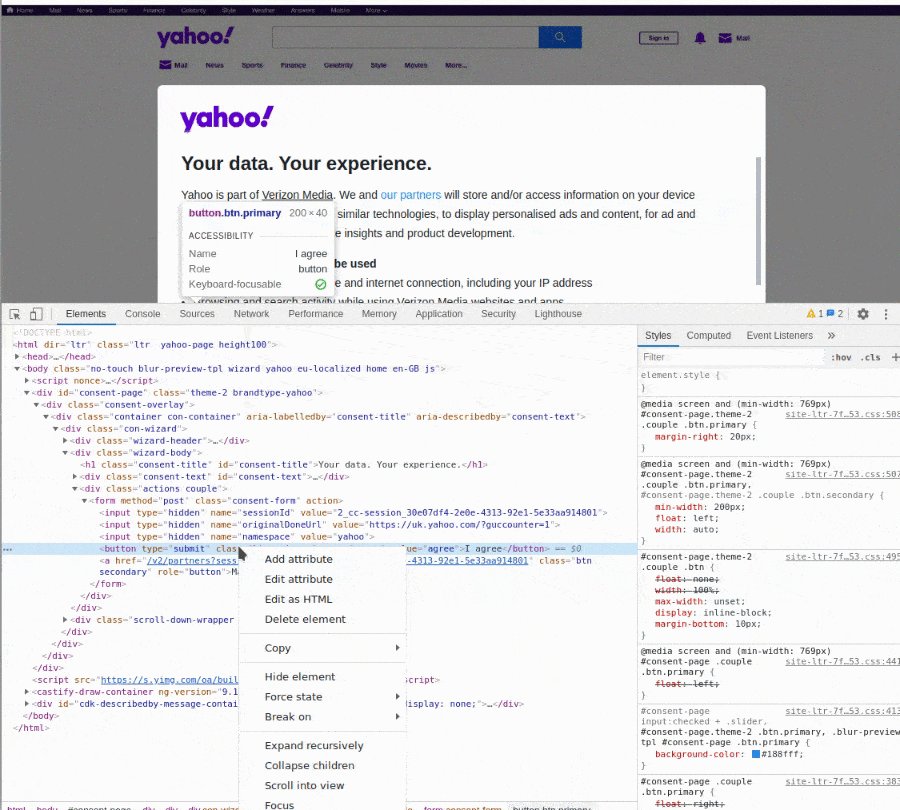
- This opens the Chrome Developer Tools. The corresponding HTML code is highlighted in light gray. Right-click on it. Choose Copy, and then Copy selector

- The CSS selector has been copied to your clipboard. Paste it anywhere to find out what it is:
#consent-page > div > div > div > div.wizard-body > div.actions.couple > form > button

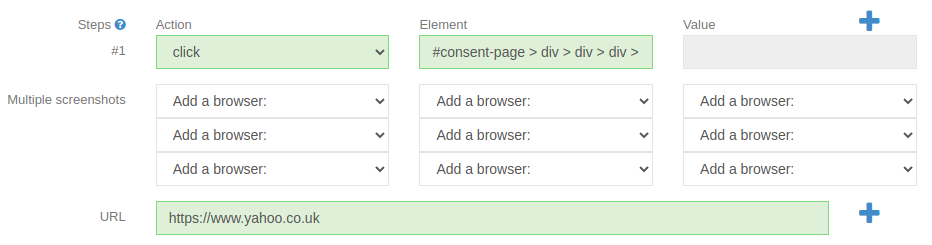
You can now use the CSS selector with the automation step, either through the API or through the dashboard. To test it through the dashboard, click on Advanced Web Options. Add this step:
Action: click
Element: #consent-page > div > div > div > div.wizard-body > div.actions.couple > form > button
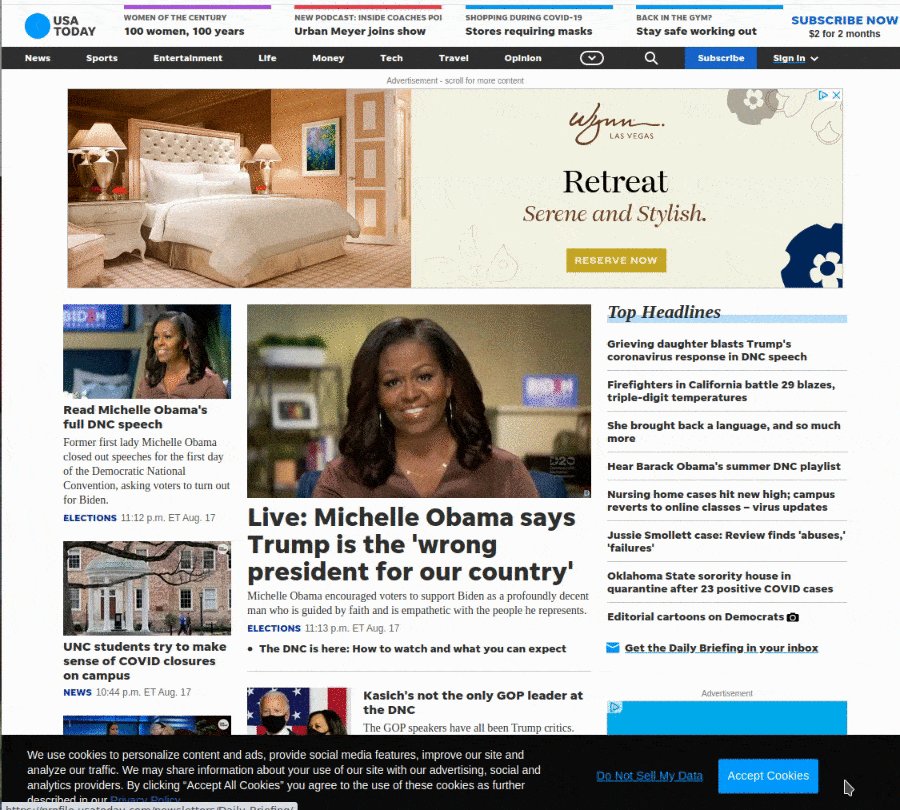
USA Today cookie banner
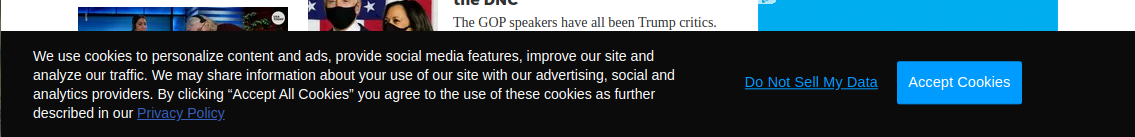
USA Today (https://www.usatoday.com/) displays a banner to accept cookies at the bottom of the page. Like in the previous example, you can click on "Accept Cookies" to hide it.

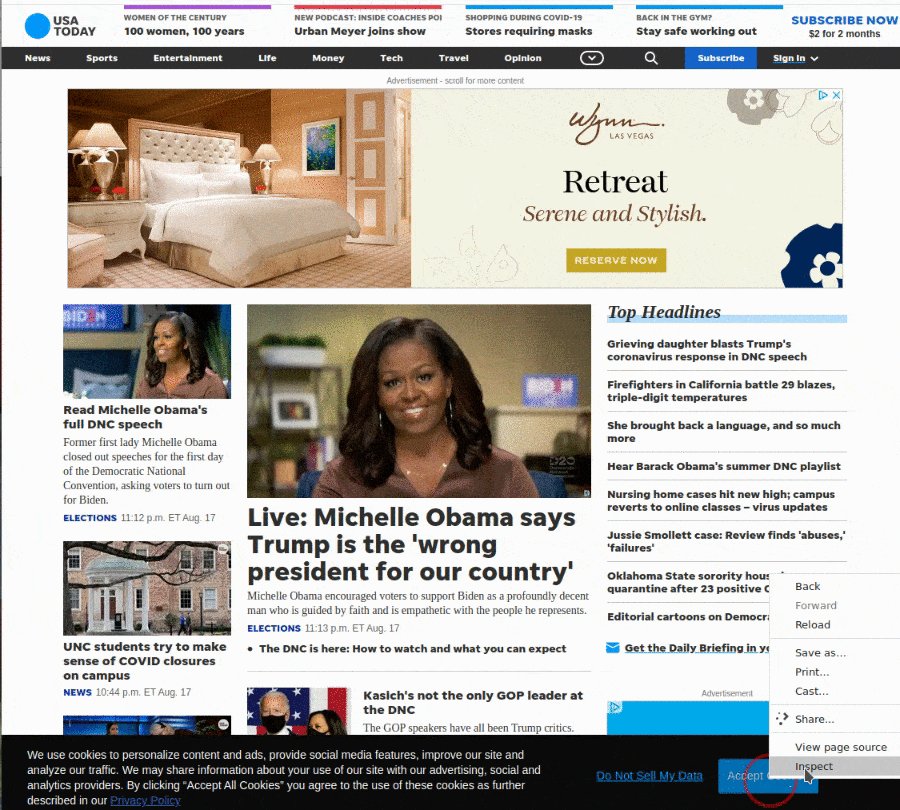
To get the CSS selector of the "Accept Cookies" button, do this:
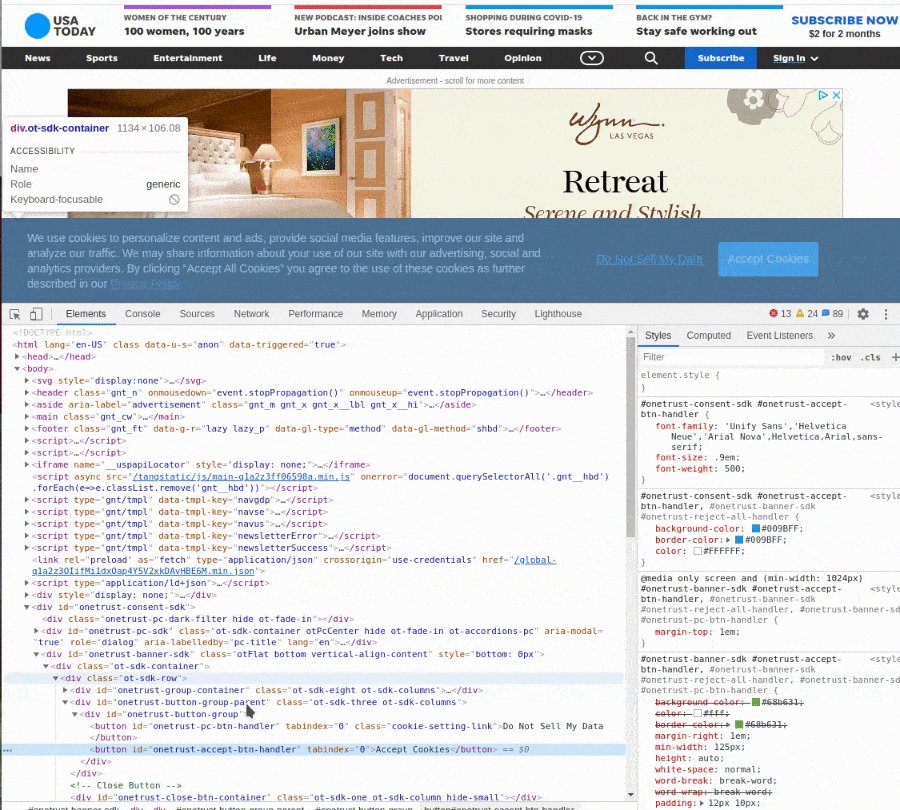
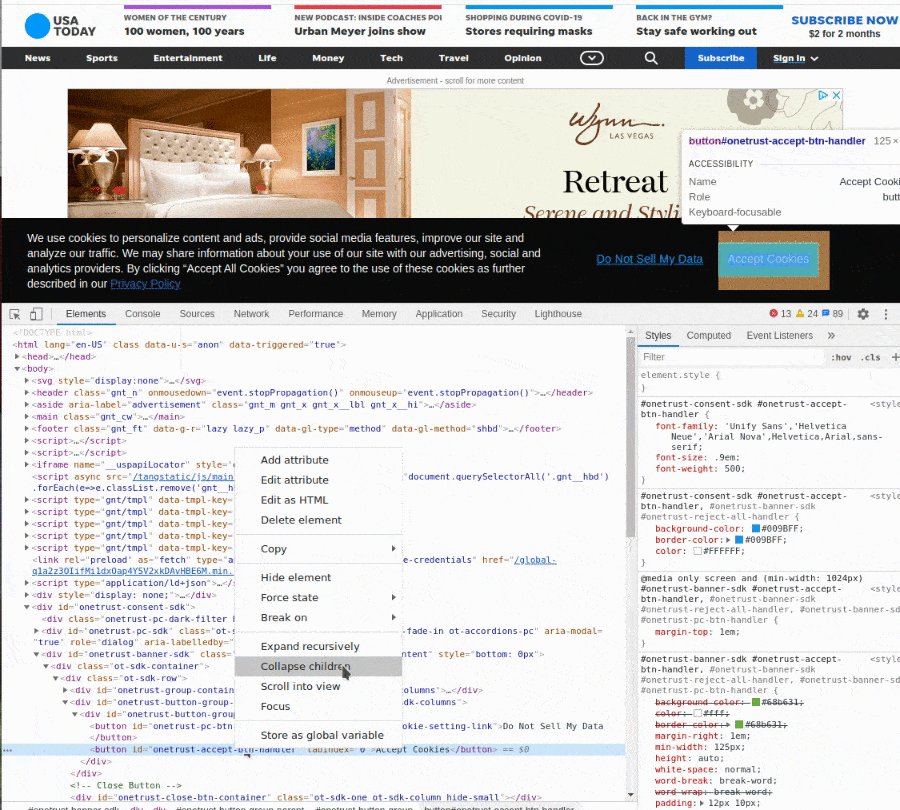
- Right click on the "Accept Cookies" button and choose Inspect
- This opens the Chrome Developer Tools. The corresponding HTML code is highlighted in light gray. Right-click on it. Choose Copy, and then Copy selector
- The CSS selector has been copied to your clipboard. Paste it anywhere to find out what it is:
#onetrust-accept-btn-handler

You can now use the CSS selector with the automation step, either through the API or through the dashboard. To test it through the dashboard, click on Advanced Web Options. Add this step:
Action: click
Element: #onetrust-accept-btn-handlerYou can test the automation steps with your free account. Contact us if you need help getting the CSS selector for any website.
